Let’s Learn How To Use Web Driver To Fill A Login Form And Submit It
In the previous lesson, we launched Firefox using Web Driver & opened a page, then closed the browser. That was nice for a starter, but we would want to do more than that with Selenium. We want to automate filling forms and clicking on buttons, and even more. That’s what we will do in this tutorial. Where we will fill a mock-up login form then submit it. I have prepared a the login form here for that purpose. You could practice on another site you own if you like. Since the concepts are still the same.
Before we could interact with the form elements, either to click on them or filing them with text. We need to locate these elements. We do that with the FindElement function of the WebDriver. This function has vast capabilities, and requires more than a dedicated post to explain everything about it.
Quickly go to:-
How To Locate Web Elements Using ID In Selenium Web Driver
There are multiple methods to locate Web Elements, we use the appropriate method based on the HTML code of the site we are testing. If the element we are locating has an ID attribute, it makes things much easier. That’s the case with our testing example. I will expand on how to locate elements in a more intricate ways in the upcoming lessons.
Inspecting The Form Elements And Locating The Element Ids Using The Inspector
Let’s take a look at our testing form. The login form consists of two textbox & submit button. Each of them has its own unique ID, and we are going to locate them using that.
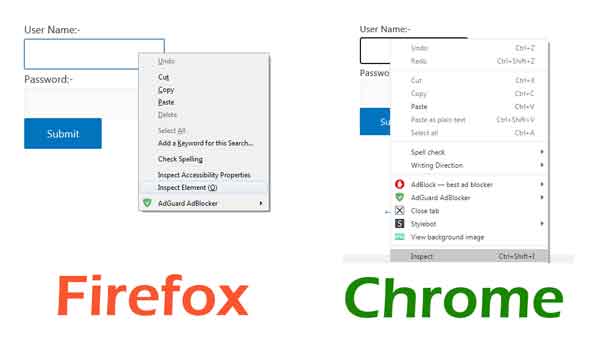
To inspect the element using Chrome or Firefox, we right click on the element, then select Inspect Element from the context menu:-

Once the inspector opens, we will be able to check the element attributes, including their IDs, and any other attribute that could prove useful to locating the elements:-

From the HTML code, we can see that the elements have the following IDs:-
- Username Textbox:- UserName
- Password Textbox:- Password
- Submit button:- SubmitButton
Locating The Login Form Elements Using Selenium Web Driver
Now, time to write the Java code that locates the elements. We use the FindElement() function of the WebDriver for that. The function takes an object of the type By. It tells the function what element to find. To locate an element by their ID, we pass it By.id(id) as an argument. To locate the username WebElement in our test form, we call the FindElement method like this:-
WebElement UserNameTextBox = driver.findElement(By.id("UserName"));
We will use the same function to locate the password textbox & the submit button. If the element we are looking for didn’t have an ID, then we will need to use some of the other capabilities of FindElement for that.
The FindElement function returns an object of the type WebElement, which represents the text box or button we intend to interact with. There are two functions we will use to interact with the elements:-
- sendKeys(String):- Send keys to the Web Element, in case of TextBoxes, it fills it with the text we want, which is the Username & password in our case.
- click():- Clicks on the element, we will use this function to click on the submit button.
Locating The Form Elements And Filling It Using Java
Below is the Java code that launches Firefox, opens the page, fills & submit our login form. You can copy & paste the code to Eclipse or your IDE of choice if you want to try it out. You can edit the code to visit some other site than Tech-Fairy. Once the form is submitted, the message “Thank you for logging in!!!” will appear below the submit button:-
package SeleniumSeries;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.server.browserlaunchers.Firefox2Launcher;
public class FillingLoginForm {
public static void main(String[] args) {
String GeckoPath = "C:\\Fairy\\geckodriver.exe";
System.setProperty("webdriver.gecko.driver", GeckoPath);
WebDriver driver = new FirefoxDriver();
driver.get("https://tech-fairy.com/selenium-webdriver-paractice-log-in-form/");
WebElement UserNameTextBox = driver.findElement(By.id("UserName"));
WebElement PasswordTextBox = driver.findElement(By.id("Password"));
WebElement SubmitButton = driver.findElement(By.id("SubmitButton"));
UserNameTextBox.sendKeys("MyUsername");
PasswordTextBox.sendKeys("My Password");
SubmitButton.click();
// Line to close the driver is commented, since you may want to check the results on your own
// driver.close();
}
}
And Finally
I hope my post helped you get the basic idea on how to locate & interact with elements with Selenium Web Driver. I will elaborate on what we learned here much more in the upcoming lessons, so stay tuned.
See Also:-
-
- Introduction to selenium web driver series. What is it? And what browsers & programming languages it supports – Tech Fairy
- What are 60% Keyboards (65%)? And what are their advantages & disadvantages – Tech Fairy
- 40% Keyboards Form Factor, What are they? And why would you use one? – Tech Fairy
- Why ThinkPad laptops are popular, and what are their advantages?
- What are business-grade laptops? What are their advantages? And which one to buy?
- Java VS Python VS C# detailed comparison, which language to learn first?
- Do you need an Expensive motherboard for gaming?
- What is the meaning of the different USB port colors? (blue, teal blue, yellow, red, black)
- Why motherboards & laptops still come with USB 2.0 ports When USB 3.0 Is Backward Compatible?
- USB 2.0 VS USB 3.0 Comparison: What are the differences between the two ports?